Kalo terakhir itu masukin buat Flex (AS3), sekarang buat haXe. Sama gampangnya, cuma beda dikit cara2nya. Nanti di akhir artikel ada langkah-langkah kalo mau menyertakan asset secara manual (gak lewat FD), yang juga tak kalah gampangnya (FD itu cuman mempermudah ato melakukannya behind the scene, aturannya tetap sama). Tenang aja.. :)
Langkah-langkah dengan FD
Buatlah proyek baru. Pilih Empty Project di bagian haXe, isikan nama proyek dan lokasinya dimana saja.
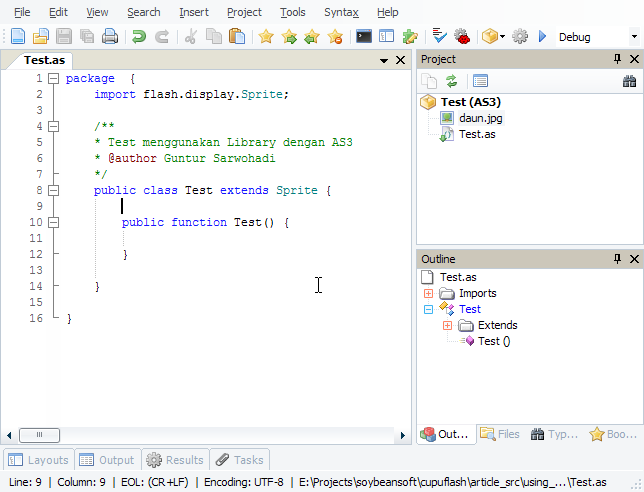
Pada panel Project, buatlah kelas baru, kita namakan saja "Test". Set agar kelas ini jadi Main Class pada Project Properties, juga targetkan untuk Flash9.
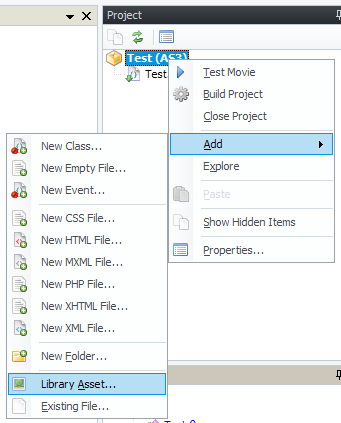
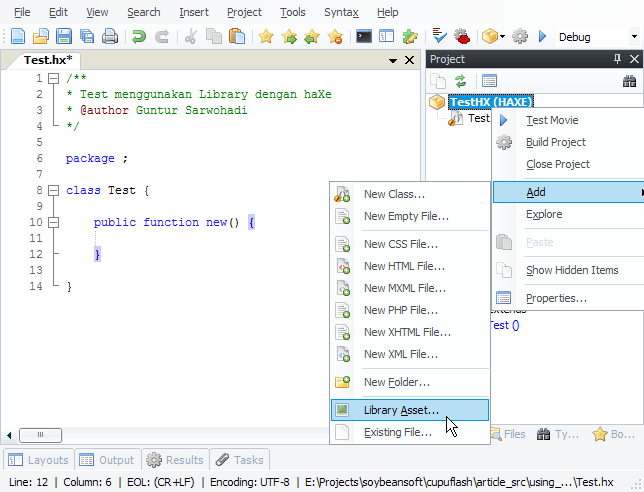
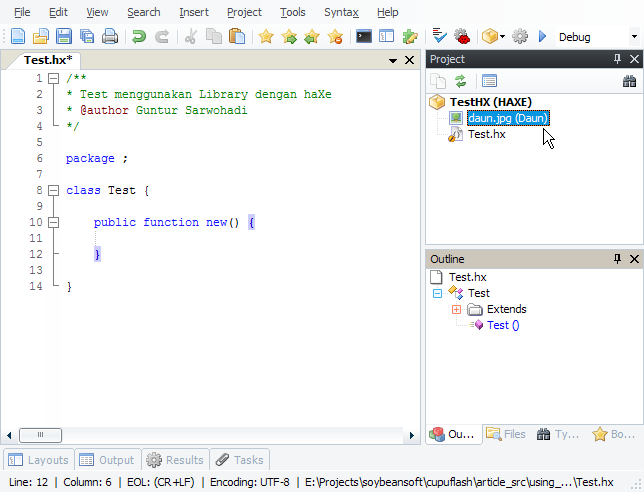
Untuk memasukkan gambar, klik kanan pada nama proyek kita di Project Panel dan pilih Add > Library Asset...

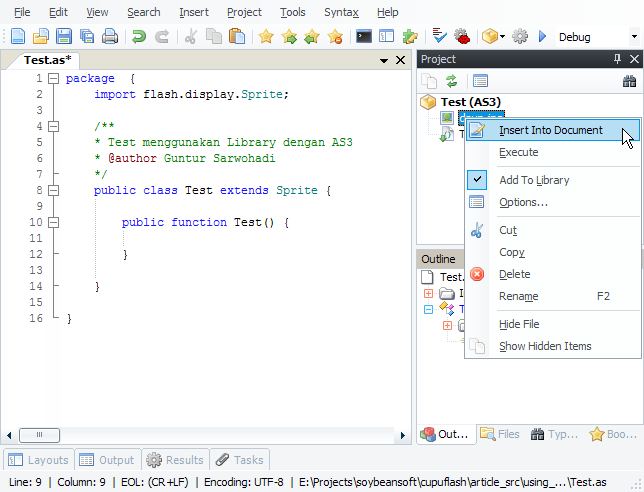
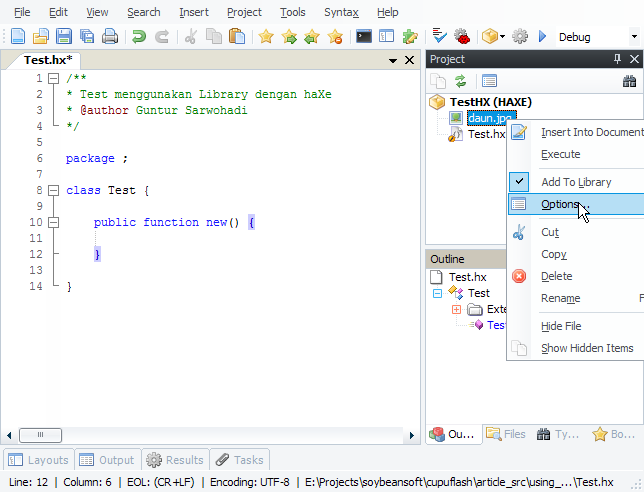
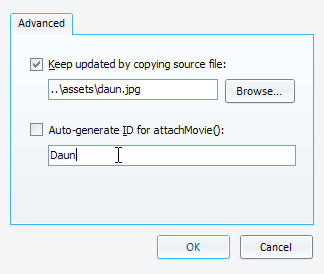
Pilih any gambar, nanti ada dialog nanyain kalo mo selalu diupdate enggak, pilih Yes. Nanti gambar itu ada di dalam panel Project. Klik kanan pada gambar yang baru saja ditambahkan, dan pilih Options...

Berbeda dengan AS3, haXe tidak mengenal tag Embed, maka kita langsung saja beri ID pada asset tersebut. Biasanya FD auto-generate ID gambar tersebut, ya kita tinggal matikan checkbox yang bersangkutan, dan kasih nama sendiri. Disini kita kasih nama "Daun". Konsep ID gini memang mirip ama Linkage di FlashIDE.

Perhatikan bahwa kini di akhir nama asset, ada ID.

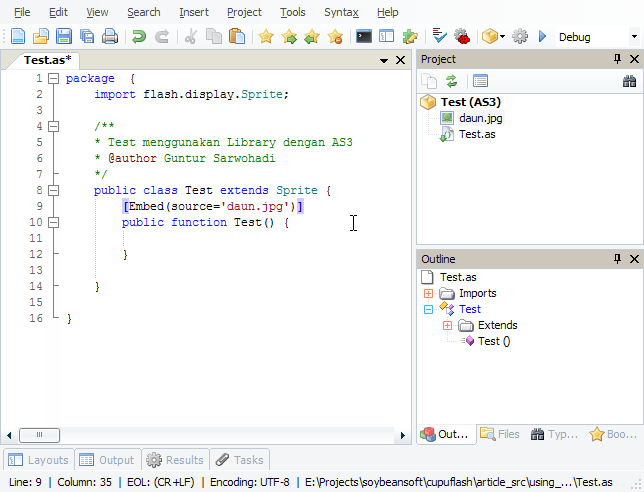
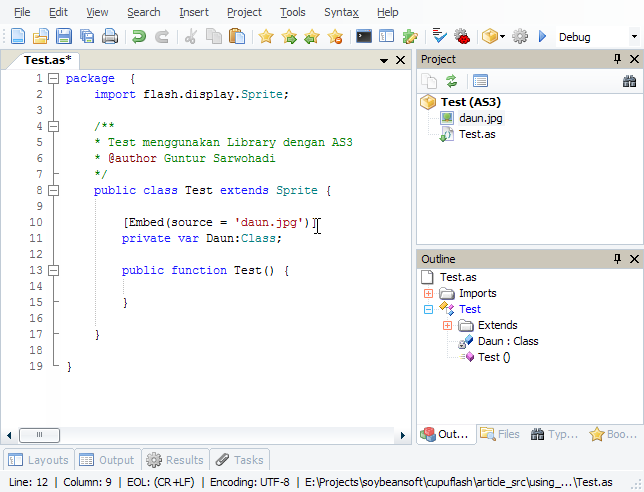
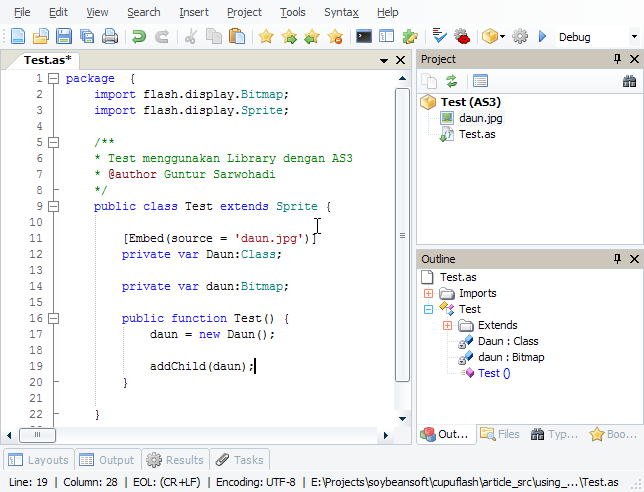
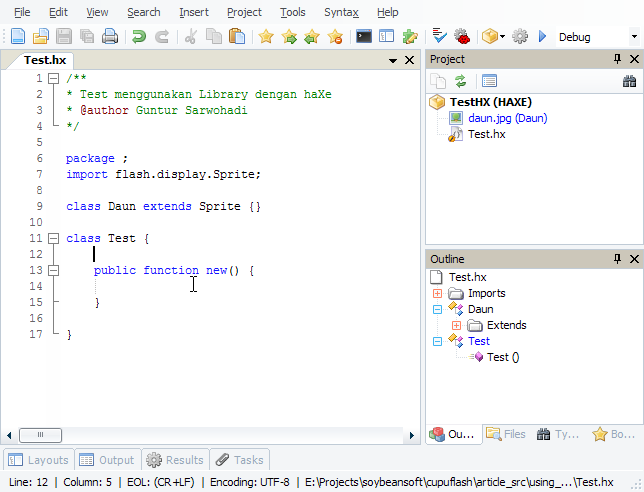
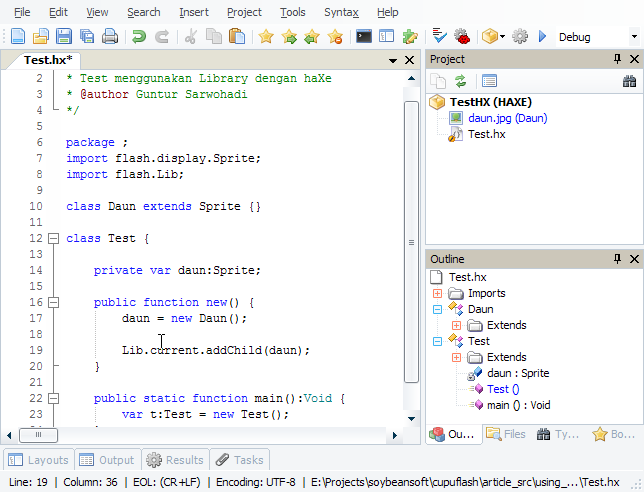
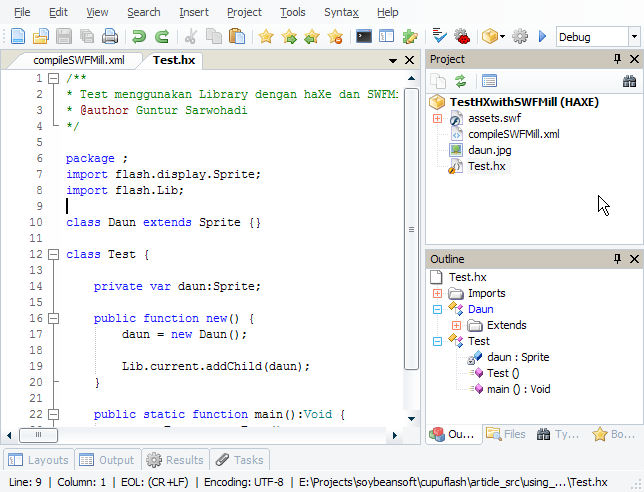
Setelah itu, kita sertakan di dalam kode. Caranya agak mirip, yaitu dengan mendeklarasikan kelas dengan menggunakan ID yang kita buat tadi. Seperti ini:
class Daun extends Sprite {}

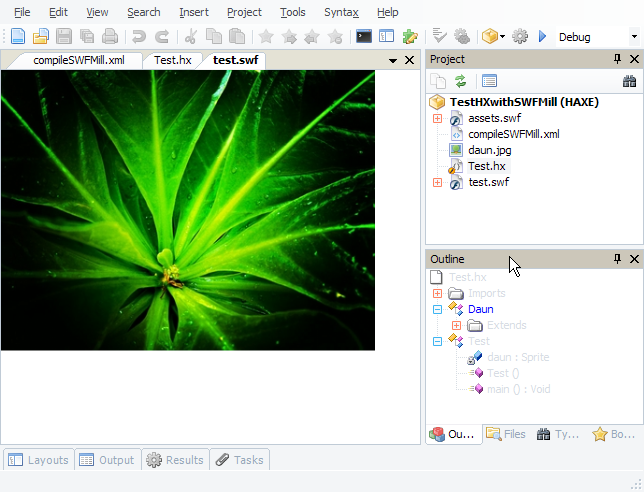
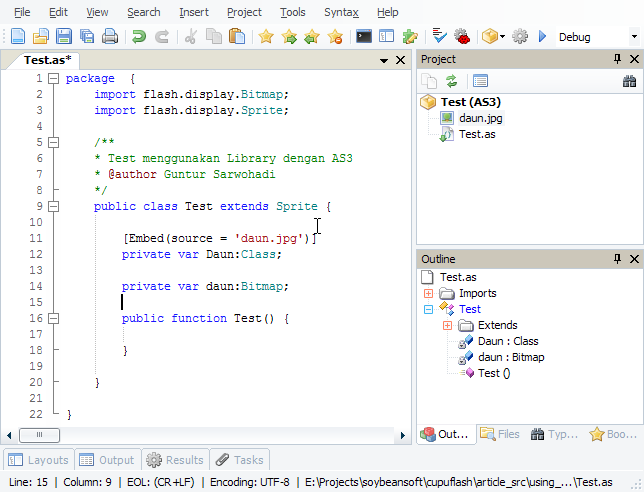
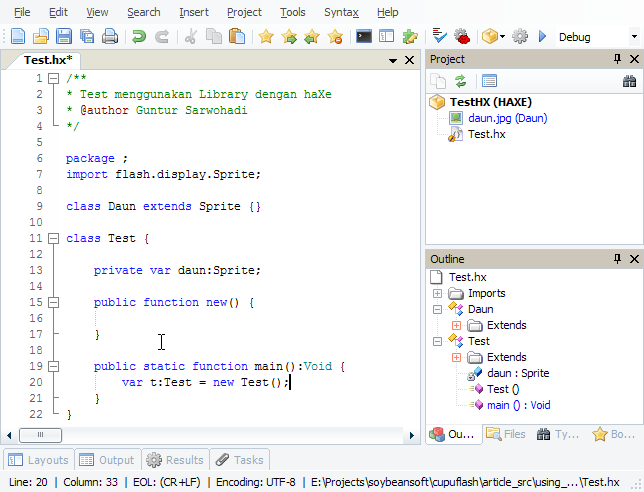
Kemudian, kita coba tampilkan, dengan terlebih dahulu menyiapkan metode Main dan property turunan kelas Daun.

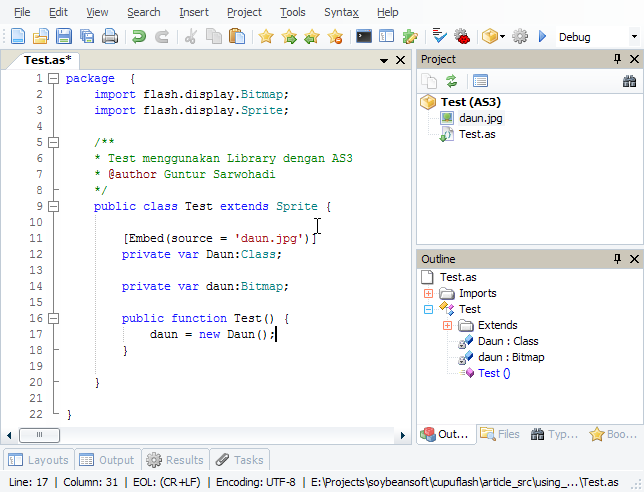
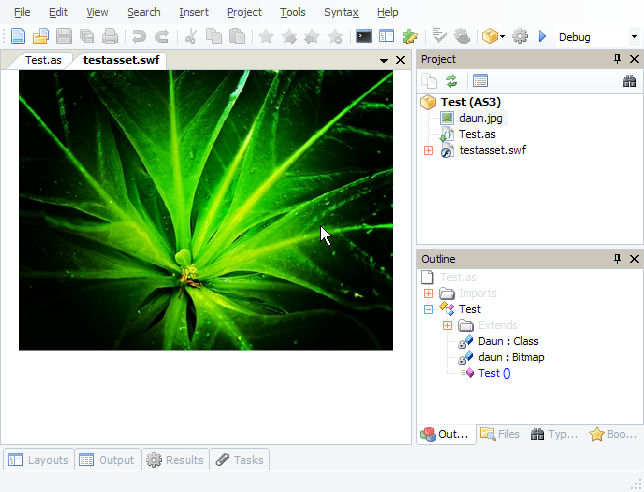
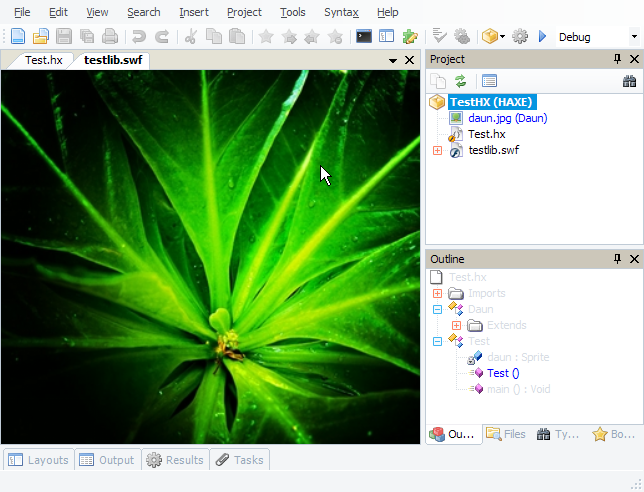
Selanjutnya, tinggal addChild pada flash.Lib.current dan compile :).


Kalo tadi perhatian, ada perbedaan cukup signifikan pada penyertaan asset. Tau gak? Ya, tipe data yang dipake buat asset tersebut bukan Bitmap, melainkan Sprite. Tapi kenapa?
Ini tentu saja berkaitan dengan cara FD memasukkan asset gambar tersebut ke dalam haXe. Oh, jadi tidak memakai kompiler haXe untuk masukin gambar? Yup, betul.. Hal itu bisa dijelaskan dengan langkah-langkah manual di bawah ini.
Langkah-langkah manual (menggunakan SWFMill)
SWFMill adalah kompiler SWF yang dipake buat masuk-masukin asset ke dalam SWF. Semacam, pengganti fungsi Library di FlashIDE, yang opensource (tentunya). Nah, FD itu menyertakan SWFMill di dalamnya, dan memang menggunakan SWFMill untuk mengelola asset dengan haXe.
Tapi kenapa tetap pake Sprite, dan bukan Bitmap? Ya itu, karena SWFMill memang cuma support beberapa tipe data, yakni Sprite ato MovieClip, Sound dan Font. Cuma, untuk urusan Sound ini spesifikasi MP3 yang bisa diterima SWFMill hingga berjalan lancar sangat spesifik dan rada tricky. Nah, ini yang makanya kenapa FD gak mau masukin suara sebagai asset library. Jadi terpaksa harus manual kan. Eniwei, mari kita lanjut...
Pertama, unduh SWFMill terbaru (pada saat artikel ini ditulis, versi terbaru adalah 0.2.12). Ekstrak ke direktori mana saja yang disuka. Agar kita dapat memanggil SWFMill dari lokasi mana saja di sistem, maka daftarkan path SWFMill ke Environment Variables pada Windows seperti halnya ketika kita instal haXe dan Neko (lihat artikel ini, pada bagian 'Instalasi' kalo lupa).
Lalu kita bikin proyek baru, pake seting yang sama dengan yang pertama
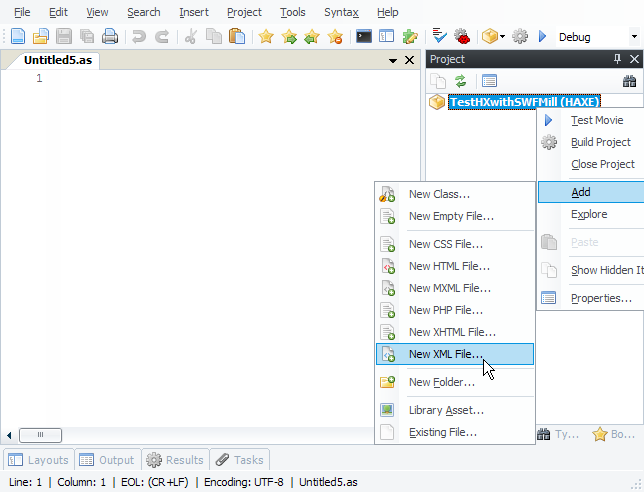
Kemudian, pada panel proyek, kita tambahkan file XML. File ini dipake buat konfigurasi compile SWFMill.


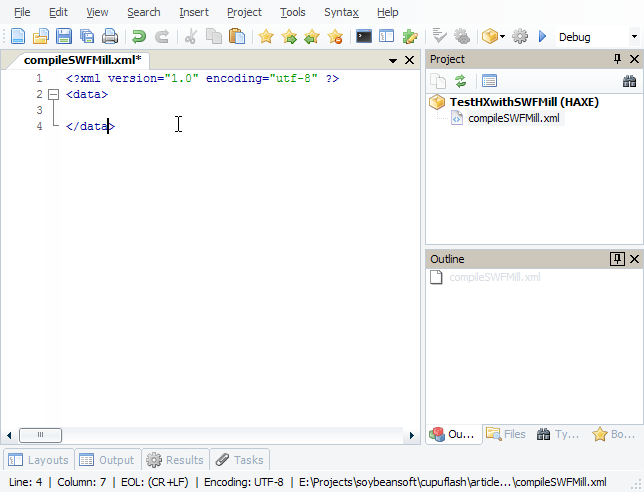
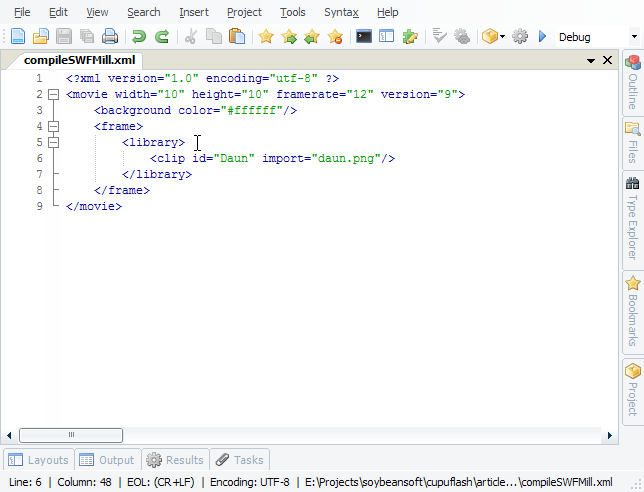
Isikan dengan format seperti ini:
<?xml version="1.0" encoding="utf-8" ?>
<movie width="10" height="10" framerate="12" version="9">
<background color="#ffffff"/>
<frame>
<library>
<clip id="Daun" import="daun.jpg"/>
</library>
</frame>
</movie>

Perhatikan tag clip di dalam tag library, ini yang menjadikan file pada atribut import (daun.jpg) berubah menjadi Sprite ato MovieClip dengan ID "Daun". Kira-kira jadi paham kan isi dari mekanisme penggunaan ID di FD :). Untuk Font gunakan tag font, dan untuk Sound gunakan tag sound
Kita simpan file ini (misal saja kita namakan "compileSWFMill.xml"), kopikan daun.jpg ke direktori yang sama, kemudian buka Command Prompt dan jalankan perintah ini (di direktori tempat asset berikut file xml ini berada):
swfmill -v simple compileSWFMill.xml assets.swf
Sudah dapat dipastikan kalo akan ada file baru bernama assets.swf.
Sekarang tambahkan file/kelas "Test" di FD. Bisa dikopikan dari yang tadi, ato tulis ulang :). Atur pula seting pada proyek kita seperti yang sudah-sudah.

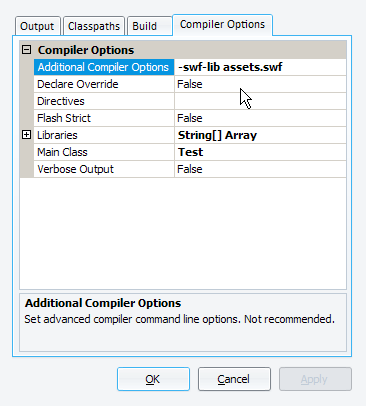
Kali ini, untuk menghubungkan assets.swf untuk digunakan di haXe, kita buka Project Properties..., dan pada tab Compiler Options, isikan pada Additional Compiler Options dengan parameter seperti ini:
-swf-lib assets.swf

Coba compile. Oke kan?